การใส่ข้อความและรูปภาพในเว็บเพจด้วย โปรแกรม Dreamweaver
ในที่นี้การใส่ข้อความและรูปภาพในเว็บเพจด้วย โปรแกรม Dreamweaver สำหรับเว็บไซต์ http://www.star-circuit.com สามารถนำมาประยุกต์ใช้กับเว็บไซต์อื่นๆได้
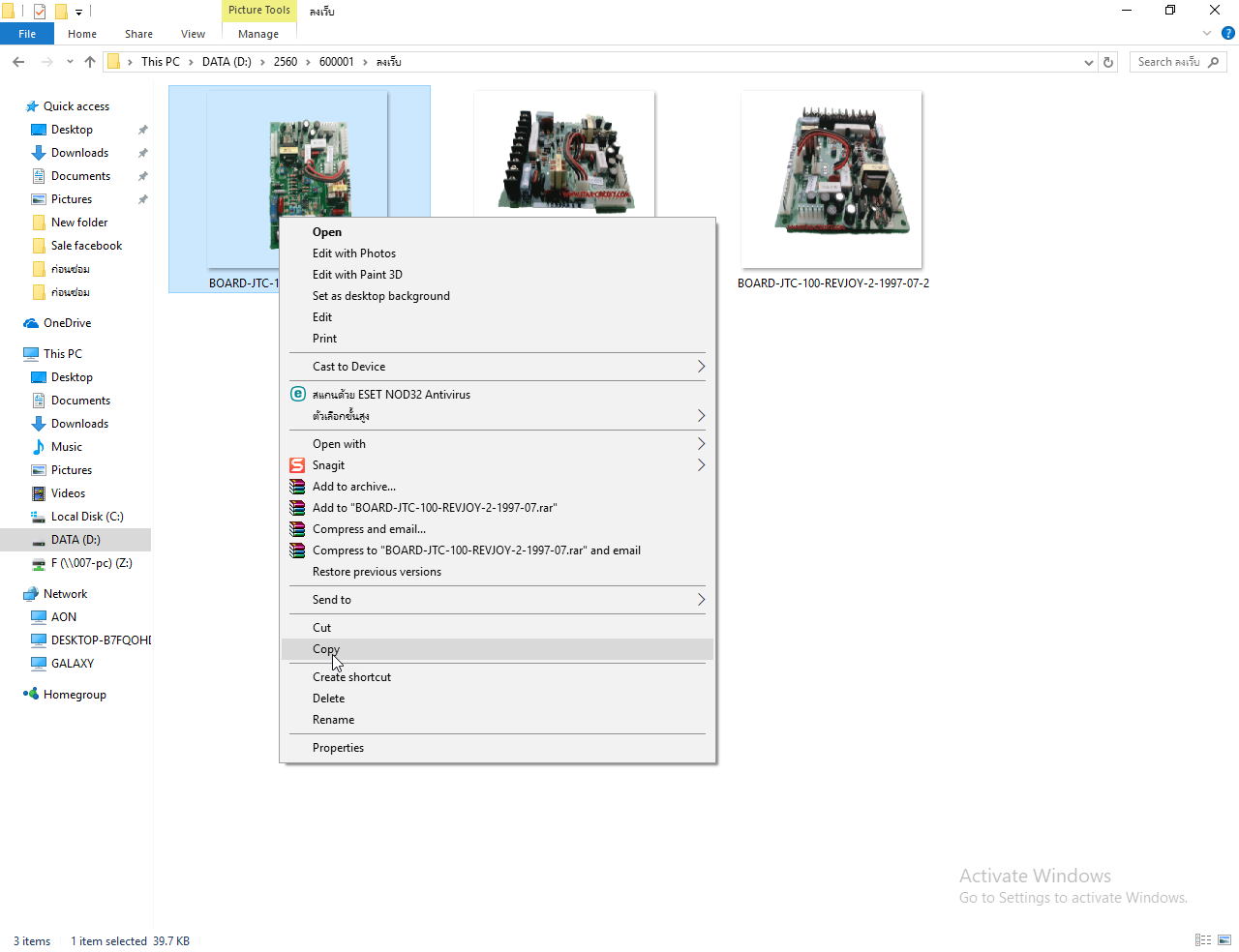
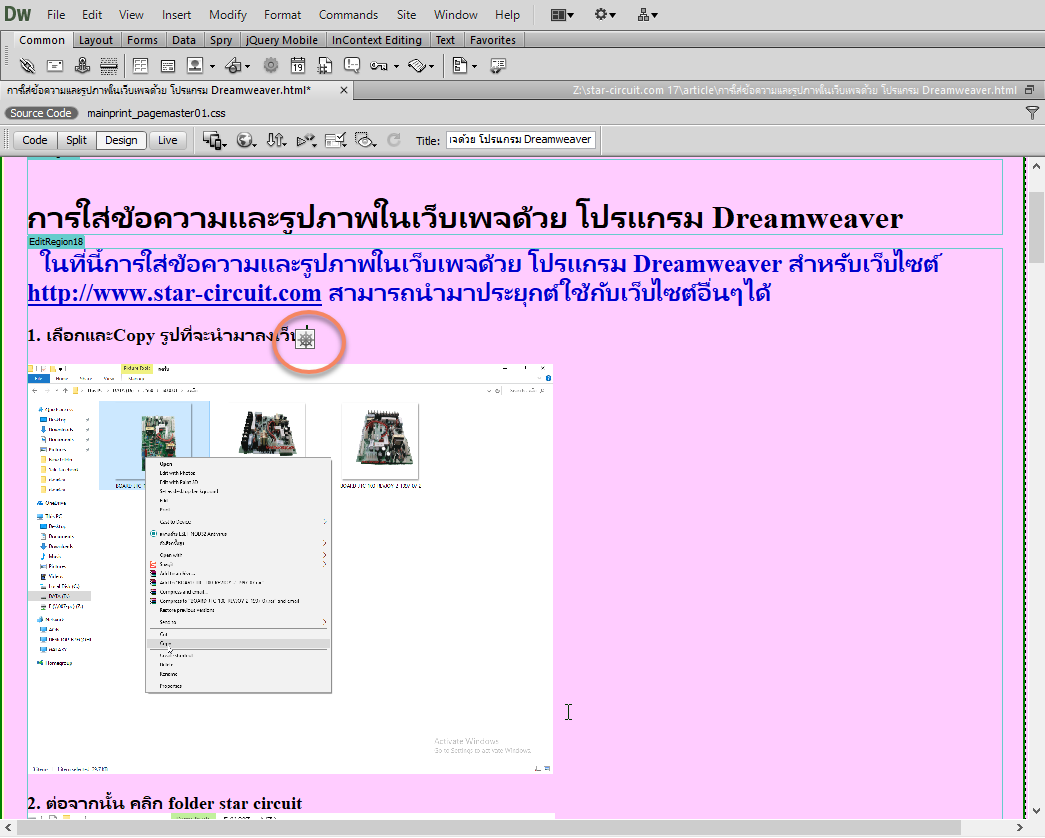
1. เลือกและCopy รูปที่จะนำมาลงเว็บ

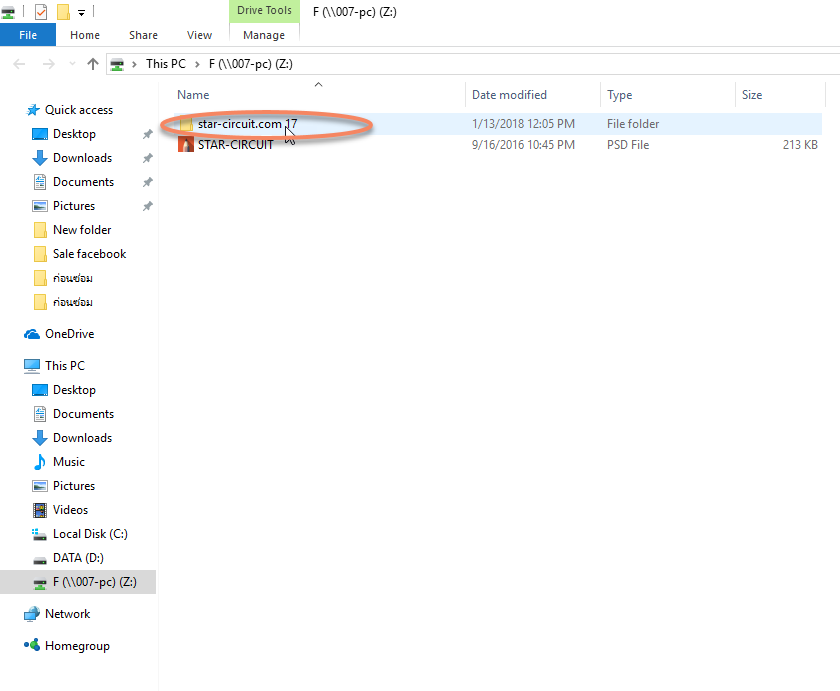
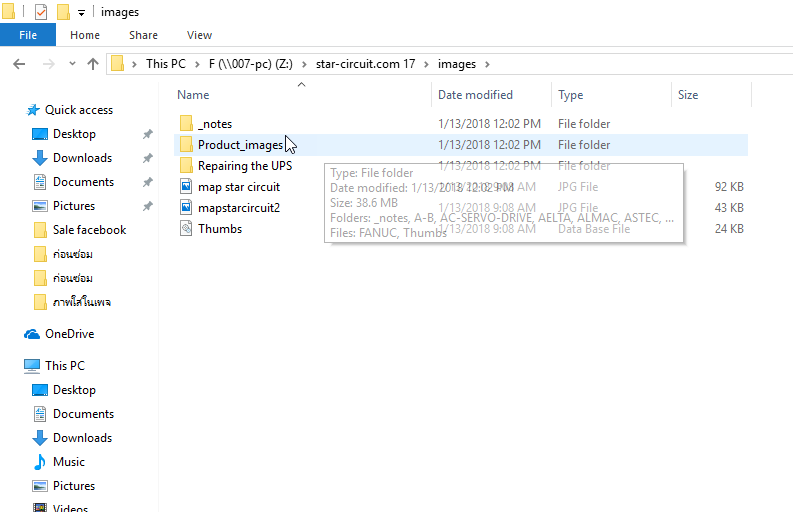
2. ต่อจากนั้น คลิก folder star circuit

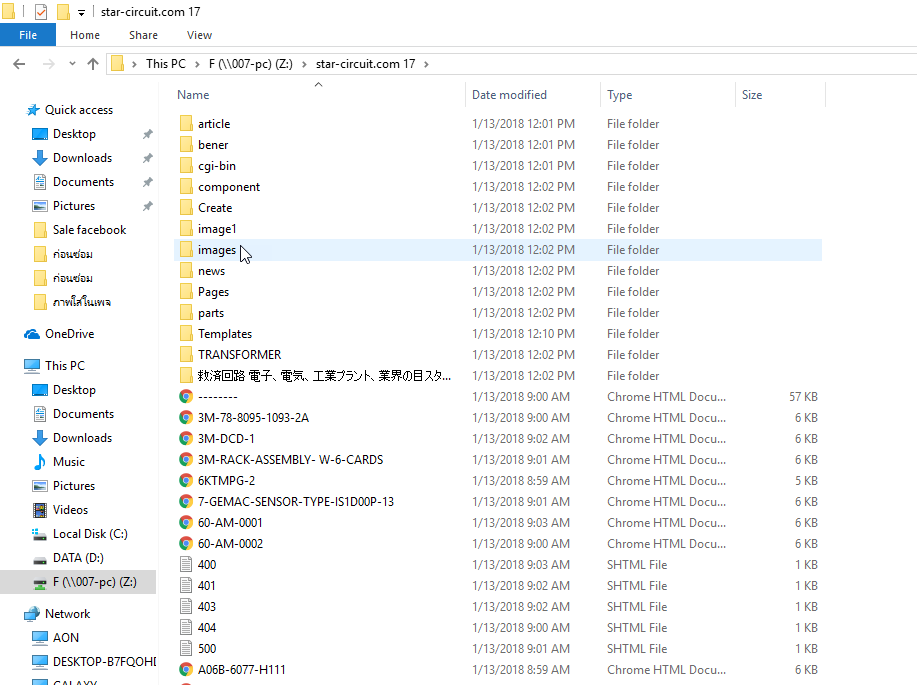
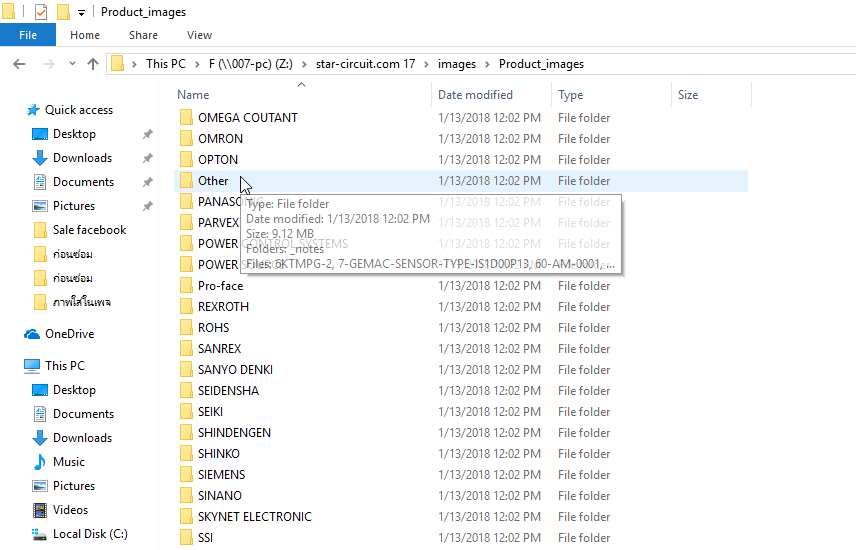
3. คลิกเข้าไปเลือกที่ Images ตามด้วยคลิกเลือก Product _images จากนั้นให้เลือก folderที่ตรงกับ หมวดหมู่ของรูปภาพ คลิกขวา กดวางรูปภาพ โดยต้องระบุชื่อของรูปภาพในตรงกับรูปภาพอื่นที่จำแนกไว้ใน folder นั้น



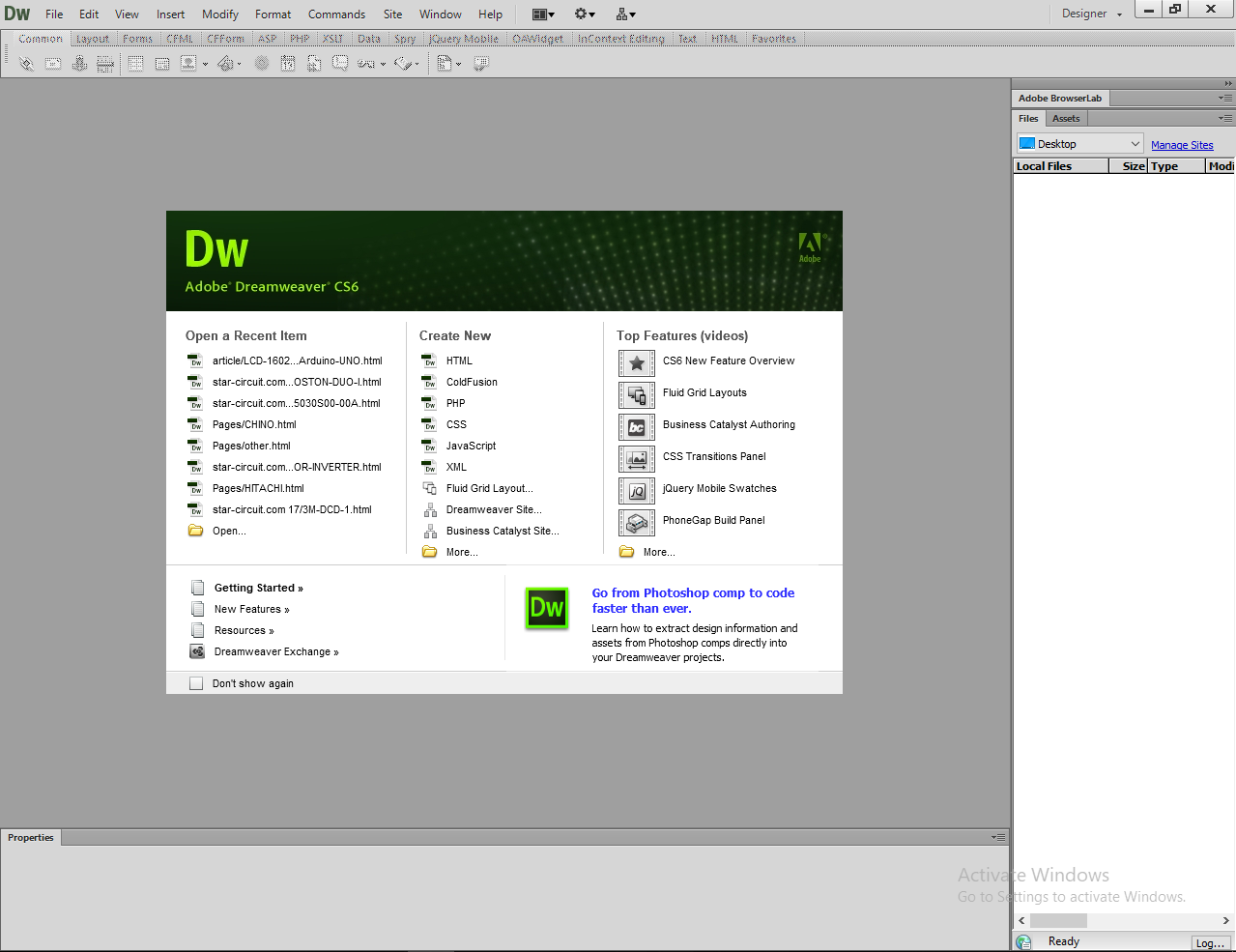
4. เปิดโปรแกรม Adobe Dreamweaver Cs6 จะปรากฎหน้าต่างโปรแกรมขึ้นมา จากนั้น ให้เลือด คลิก File New… จะปรากฎหน้าต่าง New Document เปิดมาจะปรากฎเป็นหน้า Blank Page และให้สังเกตดูว่าเป็น HTML5 หรือไม่ ถ้าไม่ใช่ให้เลื่อนเป็น HTML5

 การใส่ข้อความและรูปภาพในเว็บเพจด้วย โปรแกรม Dreamweaver
การใส่ข้อความและรูปภาพในเว็บเพจด้วย โปรแกรม Dreamweaver
5. จะปรากฎภาพหน้าจอเพจเว็บไซต์ของท่าน จากนั้นให้ปฎิบัติ ดังนี้
5.1 copy ชื่อ ของรูปภาพที่จะนำมาลงเว็บในตอนต้น มาใส่ใน กล่องข้อความดังนี้
5.1.1 ช่อง Document Title
5.1.2 ช่องหัวเรื่อง H1  H2
H2 H3(หากรูปภาพนั้นมีรายละเอียดเพิ่มเติมให้ใส่ในหัวข้อ H3)
H3(หากรูปภาพนั้นมีรายละเอียดเพิ่มเติมให้ใส่ในหัวข้อ H3)


6. ขั้นตอนการใสรูป อันดับแรกคลิกให้เคอเซอร์กระพริบตรงหลังหัวเรื่องที่ 2 (ใส่รูปจะต้องใส่ในระหว่าง หัวเรื่องที่ H2 และ หัวเรื่องที่ H3) เมื่อเคอเซอร์กระพริบแล้วให้คลิก Enter

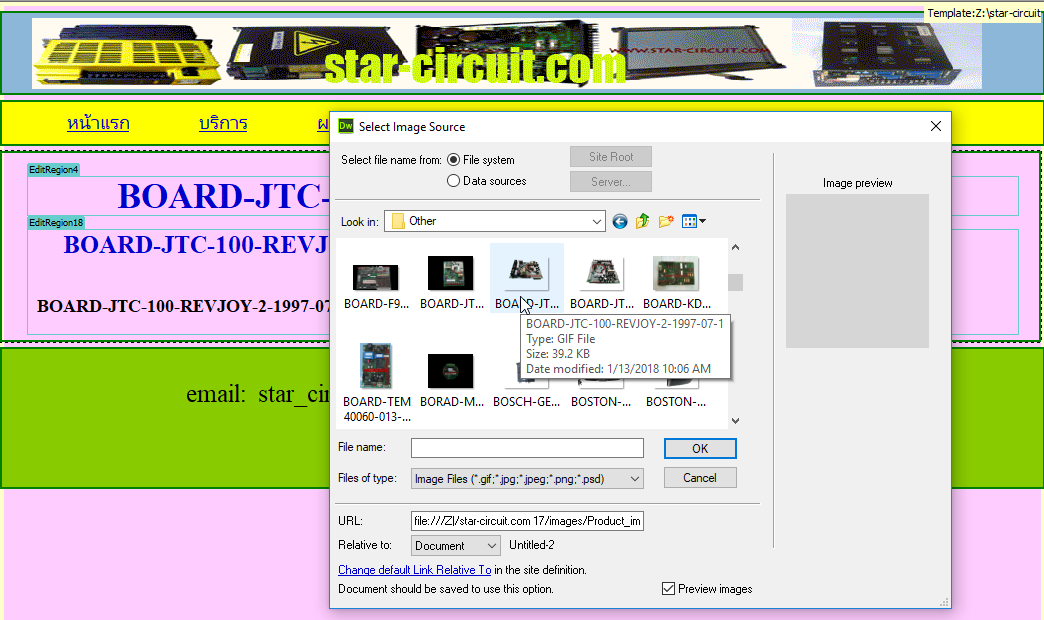
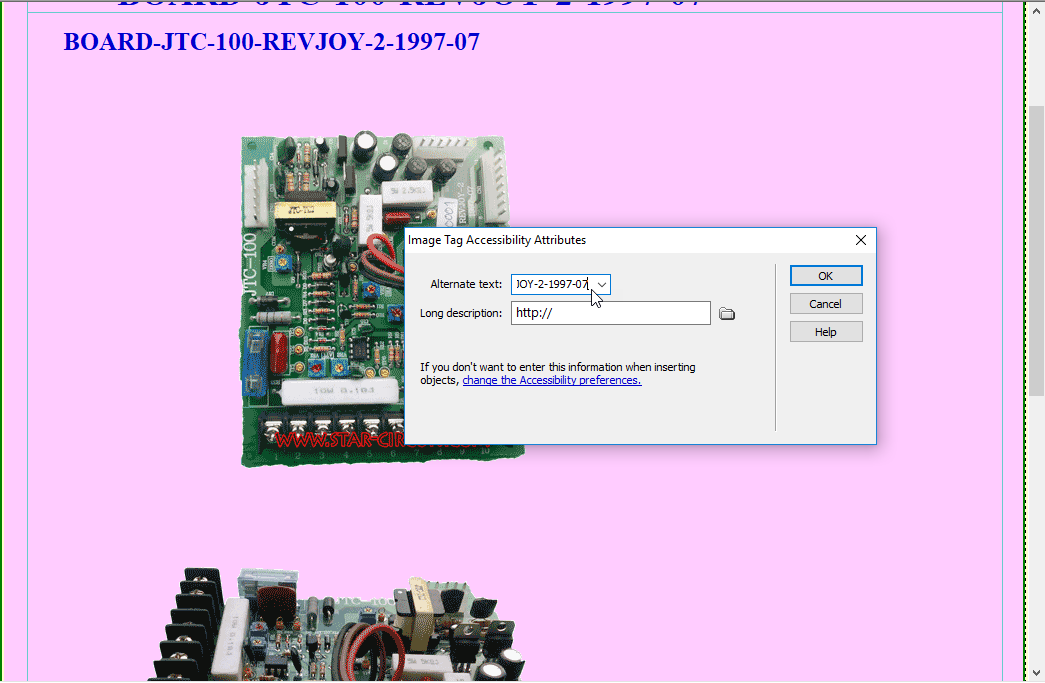
7. จากนั้นให้คลิกตรงแถบเครื่องมือรูปต้นไม้ จะปรากฎกล่องเครื่องมือไฟล์รูปภาพขึ้นมา ให้เลือกคลิกเข้าไปที่ Images จากนั้นเข้าไปที่ Product_Images เลือกเข้าไปใน folder ที่ได้บันทึกรูปไว้ เลือกรูป คลิก OK จะปรากฎ หน้าต่าง Image Tag Accessibility Attributes ใส่ชื่อภาพลงไปในช่อง Alternate text จากนั้นกด OK








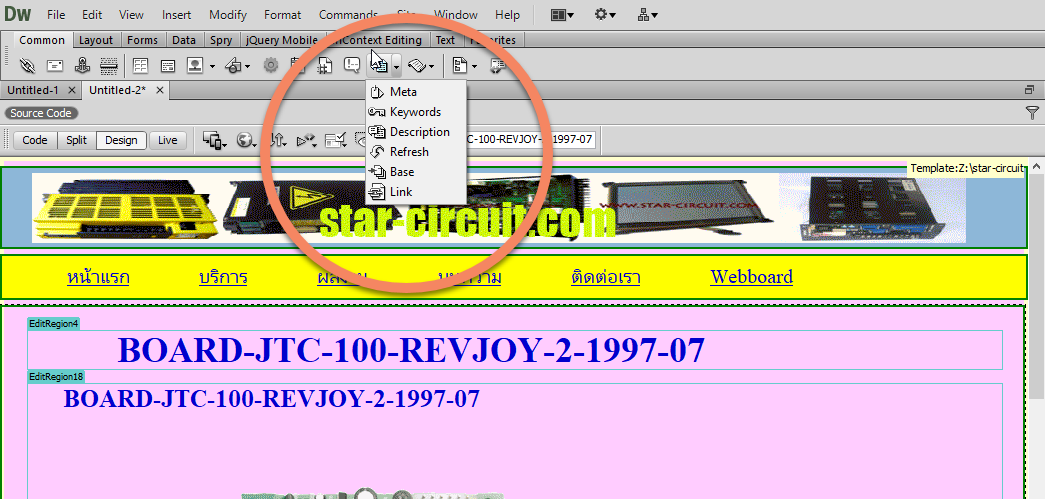
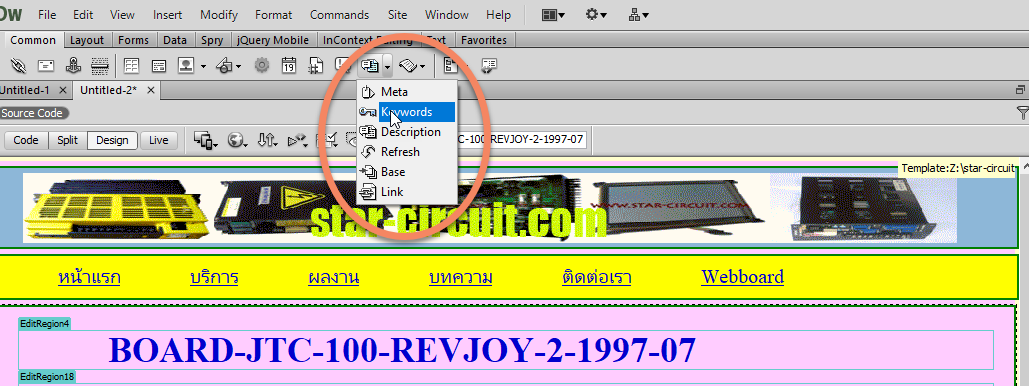
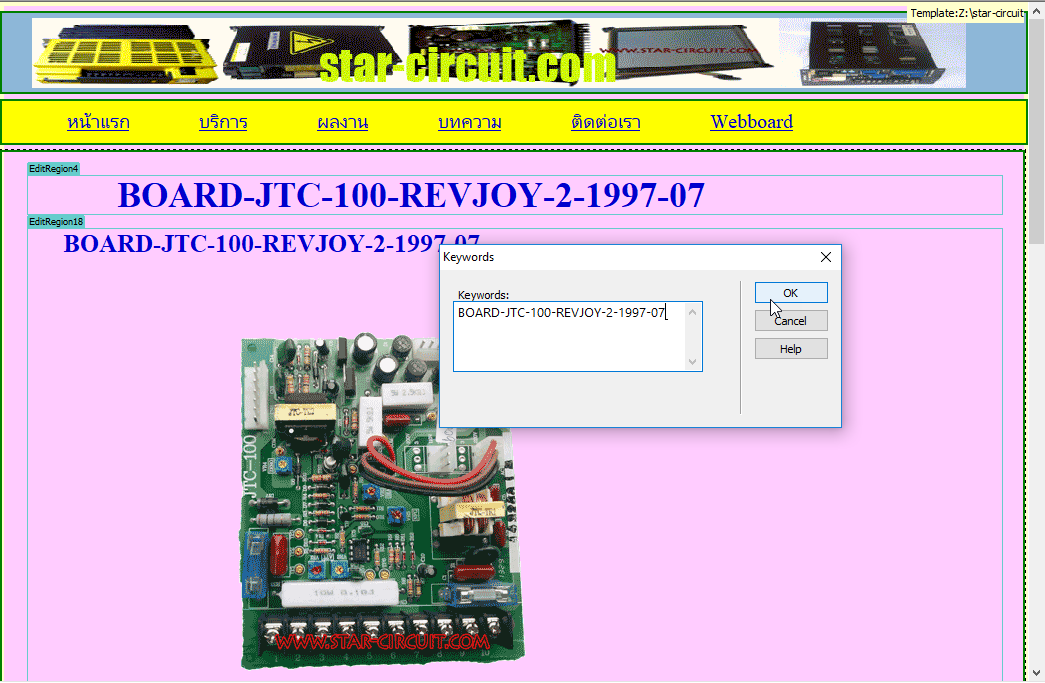
8. เมื่อใส่ภาพจนครบตามที่ต้องการแล้ว จากนั้น ให้ คลิก ตรงแถบเครื่องมือเลือก Head: Description ใส่ ข้อมูลของภาพและรหัสภาพในช่องที่ปรากฏขึ้น จากนั้นกดปุ่มเล็กๆข้างๆเลือก Keyword จะมีช่องเช่นกับของ Head: Description ใส่แค่รหัสภาพเท่านั้น กด OK
ตรงนี้ในขั้นตอนการใส่ภาพและข้อมูลของภาพเป็นอันเสร็จสิ้น จากนี้จะเป็นการ SAVE ข้อมูลทั้งหมด




ขั้นตอนการ SAVE มีดั้งนี้
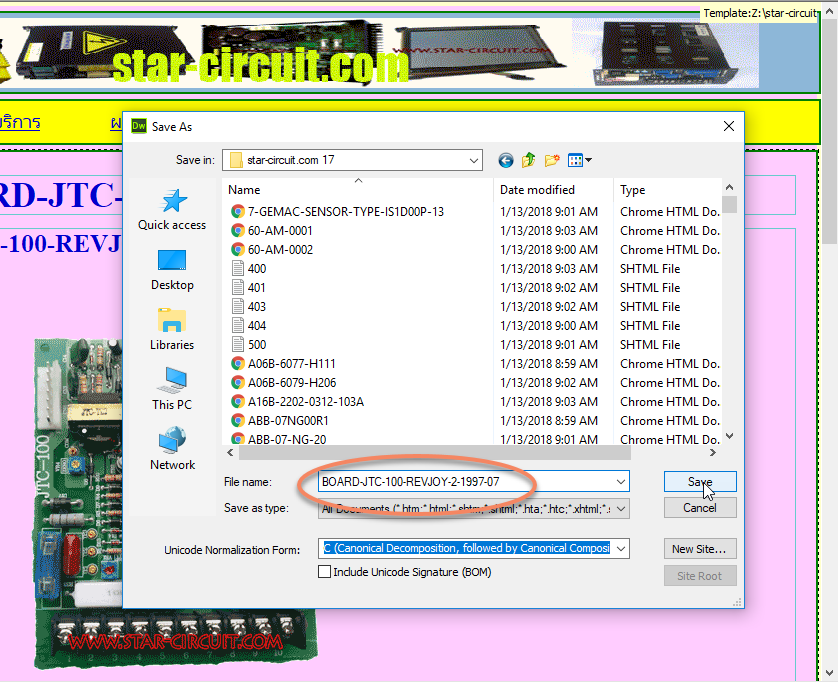
1. ไปที่ File ตรงแถบเครื่องมือด้านบน เลือก Save All จะปรากฎหน้าต่างการsave ขึ้น ให้เลือกบันทึกข้อมูลในหน้าเว็บไซต์ที่ต้องการ

2.ในการตั้งชื่อ หน้าเพจ ห้ามมีเครื่องหมายใดๆทั้งสิ้น นอกจาก ตัวอักษรหรือตัวเลข ถ้ามีให้ใช้เป็นขีดแทน จากนั้น กด save
3 .มีหน้าต่างขึ้นว่า Copy Dependent ให้กด Copy
4. จะมีหน้าต่างขึ้นมา ให้กด OK OK OK
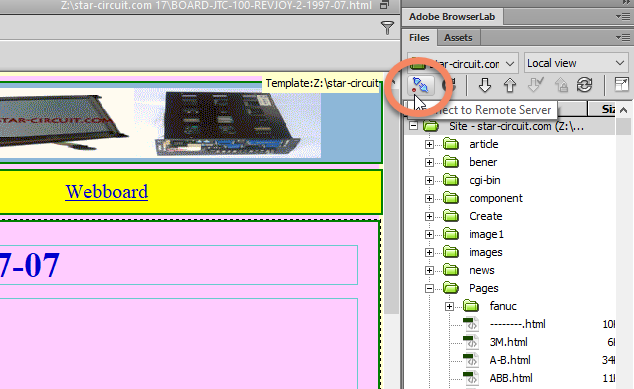
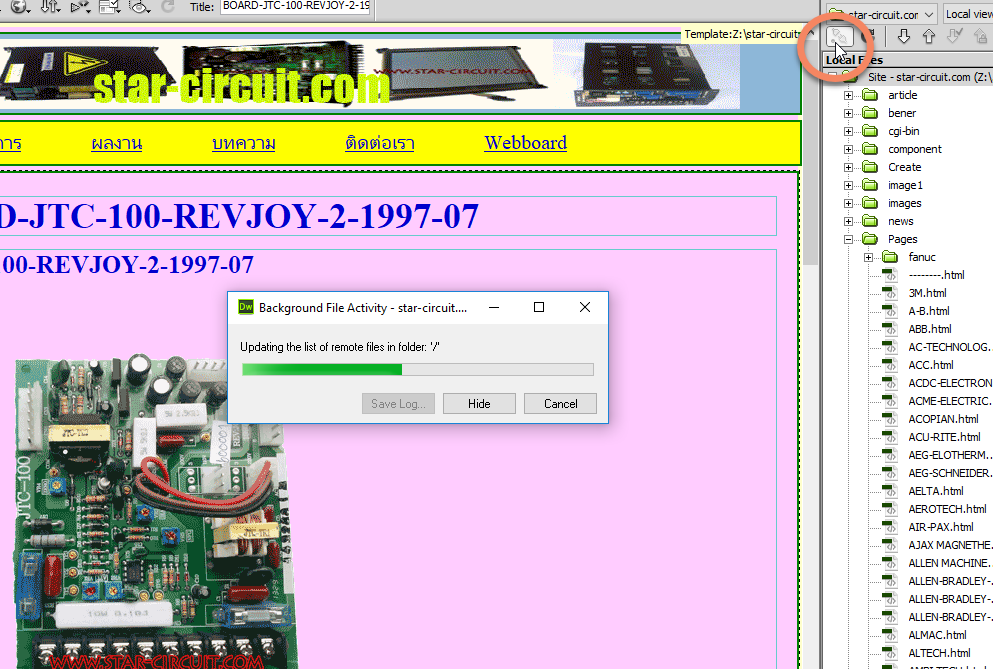
5. จากนั้น มาที่แถบเครื่องมือ ข้างขวามือ เลือก Connect to Remote Server
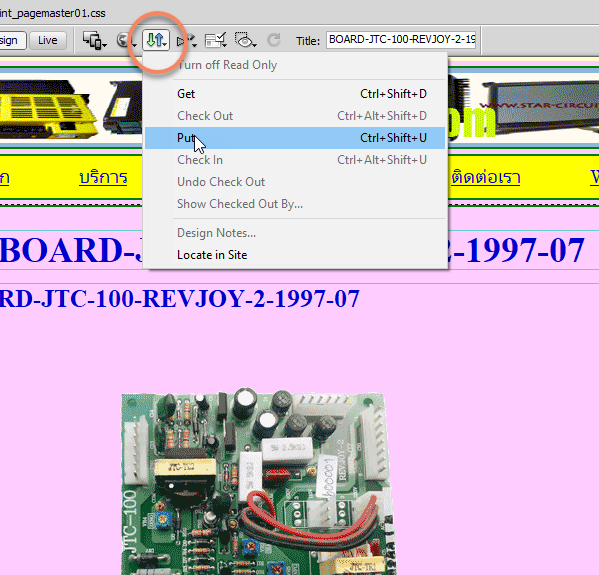
ต่อจากนั้นมาที่แถบเครื่องมือ คลิกเครื่องมือ file management เลือก Put เพื่ออัพหน้าเพจขึ้นไปยังเว็บไซต์



6. เมื่ออัพขึ้นเเล้ว ให้กด SAVE เพื่อบันทึกอีกครั้งจากนั้นเมื่อเข้าเว็บไซต์ก้จะได้หน้าเพจดังรูป เป็นอันเสร็จสิ้น